How To Put Image In Html
When I go to preview the HTML in Firefox nothing is showing. In real-time scenarios there may be a requirement to put an image slider on the application web page.

Using Html In Text Areas The Tibco Blog

Insert Html With Image Into The Presentation Slides In C
How To
Make the Slide Show gadget bigger.

How to put image in html. This CSS property replaced the background-image attribute in previous versions of HTML. My Computers Related Discussions. Image buttons also perform the same function as submit buttons but the only difference between them is that you can keep the image of your choice as a button.
Then make the position of div relative and that of text absolute. Background-position How the image should be placed relative to the. To set the value of background-image you have to use the following syntax.
Where we have to give our Image files name followed bye the Image Extension jpgpnggif ETCNOTE. Put the image youd like to use as background into the HTML folder. It is different from an image link since in image linking an image can be used to serve a single link or destination whereas in a mapped image different coordinates of the image can serve different links or destinations.
Use the HTML src attribute to define the URL of the image. The image teachpack provides a number of basic image construction functions along with combinators for building more complex images out of existing images. Use the HTML width and height attributes or the CSS width and height properties to define the size of the image.
Any image or shortcut to an image that you put on the Desktop will display a thumbnail of its image as its icon. The image buttons in the HTML document can be created by using the type attribute of an element. Display image on web page from base64 in HTML.
Background-repeat Whether and how the image should tile. Get to Know the Most Useful Elements. To retrieve an image from a base64 text you need to follow rules of HTML.
In HTML background images are set using CSS. Basic images include various polygons ellipses and circles and text as well as bitmaps. Im making a website on Google Sites.
This article provides HTML background image code - code for setting a background image on an HTML element. This can be done by enclosing the image and text in an HTML div. If you arent too concerned with ensuring your website will run well on older devices with slower internet connections you should be safe in using a higher resolution image as your background.
In HTML5 the value must be in pixels. Plus you can specify its position whether it should repeat across the page how it. Here we are not using any external frameworksplugins for slider.
The screenshot below illustrates what Im saying. It is very easy to show the image from base64 encoded text in HTML. Youll program an application that has a shooter ship whose goal is to shoot all the flying saucers on the screen.
I choose the 3 column layout and put the images one by one. Between the single quotation marks youll put the image URL or file path. One such essential tag is the image tag that allows the developers to incorporate image files into the code for displaying the respective images on the web page.
This is a shortcut to the image I used to make my avatar. In this article we are going to learn how to create a simple image slider using HTML CSS and JavaScript only. The alt attribute is for adding alternate text width for adding width and height for adding the height of the image.
Only that image 2. I want to put the text beside the image but it only works with the first line and even that is in the end of the image. Click here to learn about how to put an image in HTML and other tips for using HTML image.
Use the HTML alt attribute to define an alternate text for an image if it cannot be displayed. -----Footer will put code to load footer from external site here How can I do this. The absolute elements are positioned relative to their parent div.
Here in this post I am going to tell you how to display an image from encoded base64 code in HTML. HTML is a plain text document that allows multiple formats of programming languages to implement web-based applications which uses tags for describing the web pages functionality. HTML img tag is an empty tag that contains attributes only closing tags are not used in.
CSS position property is used to set the position of text over an image. Background-image The source URL for the image. Image Tags SRC Attribute.
Put the background image into the HTML folder. In HTML 401 the height could be defined in pixels or in of the containing element. Find HTML5 tags explained and illustrated with beginner-friendly HTML5 examples.
URL of the image. What is HTML Image Tags. If your Image file and your HTML file is present at the same locationFolder Then you only have to give your Image files name followed by the Image Extension like.
HSPACE creates a buffer along the right side and left side of the image whereas VSPACE creates a buffer along the images top and bottom. I have the background image saved in the images folder obviously as a jpeg. Background-attachment Whether and how the image should scroll with the content.
Its much more flexible and predictable than the HTML attribute and still easy to use. Desktop shortcuts to. Since there is only one image in that folder there will be no slide show 3.
In image mapping an image is specified with certain set of coordinates inside the image which act as hyperlink areas to different destinations. Make a folder somewhere and put the image you want in that folder. These attributes introduced by Netscape were ones that the W3C World Wide Web Consortium adopted in 1996 for the HTML 32 specification.
Use the CSS float property to let the image float to the left or to the right. Public_html is the root folder where you put your files for the site It is normally called something different on each host or even just shown as a. CSS allows you to set a background image for any HTML element.
HTML img tag is used to display image on the web page. -----Header will put code to load header from external site here --Image on left side - Text on right side. The width and height attributes in HTML specify the size of an image in pixels.
I am actually looking for a template where all I have to do is place my image text and header and footer code. HTML IMG tags SRC attribute carries the Path of our Image file That we want to Insert in HTML. This wikiHow teaches you how to specify the size of an image in your HTML code.
Open up settings in Slide Show gadget and select the folder. The src attribute is used to add the image source ie. All of the other CSS background-properties are connected with setting an image.
By building the Space Invaders App you will get practice with using Clock components and Timers using Animation components such as Image Sprites and the Canvas setting visibility and detecting collisions in App Inventor.

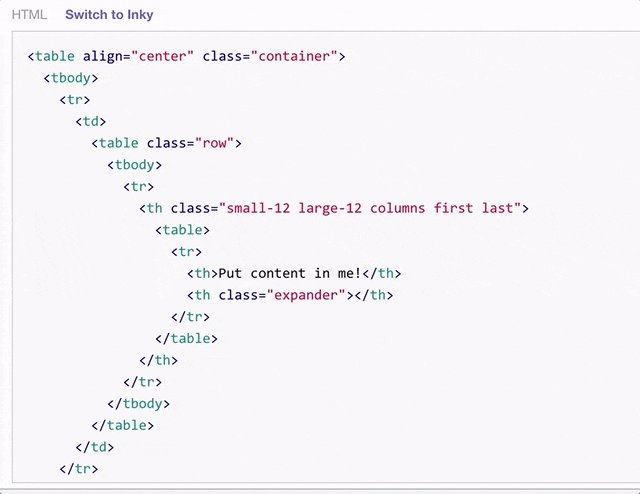
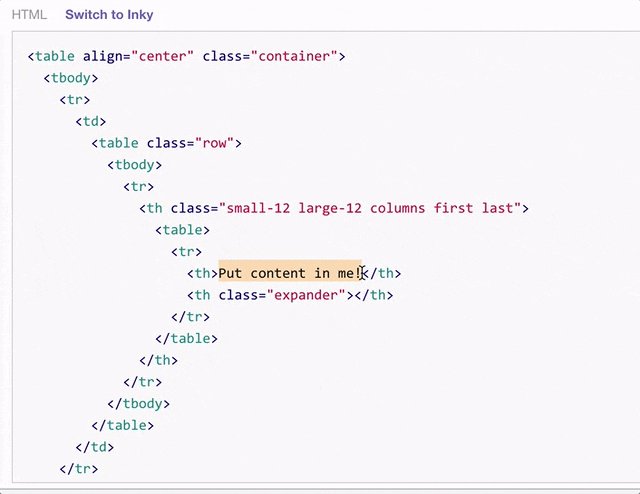
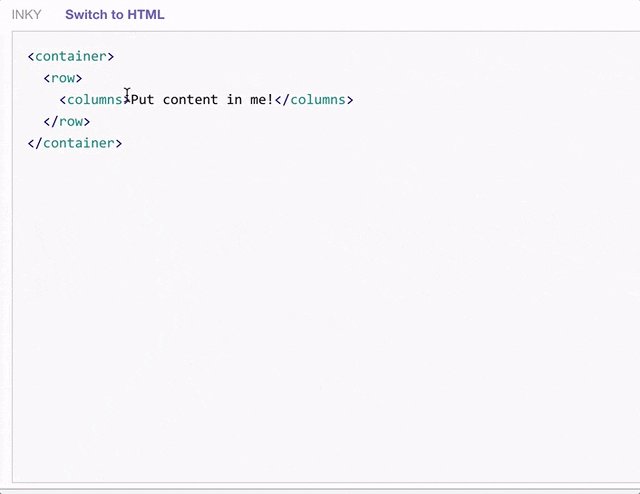
Inky And Slinky Css Tricks

How To Add Border In Html Javatpoint

How To Insert Images Using Html A Simplified Guide Canto

How To Add An Image In Html Howtech

How To Use A The Html Content Division Element Digitalocean

How To Put A Picture In Table Using Html And Create A Table Using Html Youtube

Blogger Tip Add A Link To Any Image With No Html Editing

Images In Html Learn Web Development Mdn
Comments
Post a Comment